Meet Michael Duran, a Promineo Tech bootcamp graduate and current software engineer at USAA. In his blog post, Michael offers a look into his daily routine, challenging the common perception of software engineering. His story provides a unique window into the life of a software engineer, illustrating the multifaceted work of this kind of tech professional.
Before I landed my job at USAA, I often wondered what a software engineer’s typical day entailed. I used to think, “they must spend all day coding and researching.” To my surprise, that was only a part of the bigger picture. Today, as a professional software engineer I’ll give you a look into what an actual day looks like for a remote software engineer.
9:00 AM – 10:00 AM
I get up an hour before I start work. I have coffee, eat a protein bar, and chat with my wife. Then, 30 minutes before work, I hop on my computer to address a few housekeeping items and check to see if my daily meeting is still happening. Then, I take a short break and come back at 10 am.
10:00 AM – 11:00 AM
I join a Zoom meeting with different teams in my department. It starts with the project manager giving updates on all active projects. Then, we hear from the publishing team, design team, accessibility team, video team, content team, CMAX team, and software engineering team (my team).
When the floor is given to the software engineering team, I often hear crickets. This is likely because we use tech jargon that most people in the meeting don’t understand. It’s an ongoing challenge to explain things in an accessible way. To overcome this we share our screens to visually show the other teams what we’re working on.
Each team plays a unique role in launching new web pages:
- Publishing: Manages our content management system Tridion, where I upload my code and they also add special data tracking.
- Design: Creates the UI/UX design for our web pages, which include colors, images, and the page layout.
- Accessibility: Test our web pages for any coding issues that could affect screen readers and keyboard functionality.
- Video: Produces and updates the videos on our website.
- Content: Comes up with all the text and images that appear on our web pages.
- Software engineers: Create and edit the web pages with code.
- CMAX: Lawyers who make sure that all teams remain compliant.

11:00 AM – 12:00 PM
After the meeting, I launch my 10+ software tools I’ll need for the day:
- NVDA and JAWS (screen readers)
- GitLab (DevOps platform)
- Microsoft Word (word processor)
- Box.com (file storage)
- Google Chrome, Mozilla Firefox, Microsoft Edge
- Visual Studio (code editor)
- Storefront Library (in-house CSS library)
- Tridion (content management system)
- InVision and Figma (design tools)
- Microsoft 365 (web page accessibility reports)
- Outlook (email platform)
- Slack (internal messaging app)
- JIRA (ticket system)
Once all my tools are up, I respond to any outstanding messages on Slack and Outlook. I work with up to 10 project managers simultaneously to fix existing web pages and build new ones.
USAA is really invested in its webpage accessibility. So, when I fix and build pages, I don’t just have to worry about the page design (HTML and CSS) and interactive functionalities (JavaScript). I also have to factor in screen readers reading the code underneath the page.
12:00 PM – 2:00 PM
After responding to the project managers, I start working on any urgent issues. I open any links the project managers have sent me, or I look at the accessibility board on Microsoft 365. I read through the flagged issues and proceed to fix them. This often entails spending some time researching online to come up with JavaScript, HTML, or CSS implementations.
Here’s an example of an issue I have to fix often:
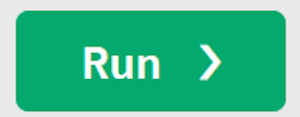
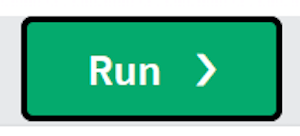
When you hover over the “Run” button at this URL the color slightly changes to let the user know they are hovering over the button. But if you click on the button there is no indicator that shows that you did. So below I added CSS code to the button, that adds a border to indicate that you have clicked on the button.
Before:

After:

While addressing urgent issues, project managers and other stakeholders may ping me with questions or seek assistance with different tasks, such as system issues, documentation issues, or future projects. The pace is relentless, but I love it because it makes me feel like a key part of the team.
Once all the urgent matters have been resolved, I direct my attention to our ticket board and check the due dates. I prioritize the ticket with the most imminent due date and begin working on it. Today, the most pressing ticket is to create a new webpage for pet insurance. Here are the steps I follow:
- I open my code editor, Visual Studio Code.
- I download npm packages and boilerplate code from GitLab.
- I access our internal component library.
- I open InVision or Asana to review the design, where I examine mobile and desktop versions, height and width of components, size and fonts of text, images, colors, and accessibility notes.
- After reviewing the design, I start coding, ensuring the page looks identical on Google Chrome, Mozilla Firefox, and Microsoft Edge.
- Once the page is built, I run my screen readers, JAWS and NVDA, through the page to verify the functionality of all accessibility features.
- I then send a rough draft of the page to the project manager through GitLab.
- The project manager reviews the page and provides feedback.
- I then make the necessary adjustments until the project manager is satisfied.
- Following approval, I upload the code into Tridion, a process involving several steps.
- Once the page is in our Tridion system, I create a document for our publishing team.
- In the document, I provide a high-level overview of what I’ve built and list all the components required to create the live page on USAA’s website.
- The publishing team takes my code from Tridion and copies it into a separate environment where they add special code. This code is not in any standard programming language like JavaScript, HTML, CSS, Java, Python, or C++. It’s a proprietary language inside of Tridion designed to fulfill specific tasks, such as tracking, security features, and custom Tridion components.
- After publishing has completed their work, the accessibility team checks the page to ensure I’ve included all the necessary accessibility features. If I’ve overlooked something, they bring it to my attention, and I fix it.
- If everything checks out, the Project Manager gives it one final review before we hit the “go live” button.
- The page is live!
After the page is live, several teams throughout the year review it and propose content changes. The most critical team reviewing the page is our legal team, which ensures we comply with the law and provide accurate information to our users. At some point, I may need to revisit the page for minor or major edits, and when I do, I repeat all the steps mentioned above.
2:00 PM – 3:00 PM
At some point during my busy day, I take lunch. Typically, I step away from my computer, have a meal, take a walk, or practice Muay Thai (Thai Kickboxing). I’ve realized that physical activity helps me code better, so I make an effort to get some exercise every day. Once my lunch break is over, I return to my desk and check if anyone has messaged me. If not, I’ll continue chipping away at the ticket board.
3:00 PM – 4:00 PM
The next ticket on the board is a video update ticket. Apparently the video on our auto insurance page is old and is using the old video API. Since our contract with the vendor of the old API is up by the end of the month. I have to swap it out with our new vendor’s video API.
- First I reach out to our video team for the correct video id that way I can pull the correct video from the new API.
- Then I go into the code and replace the old video API (JavaScript) with the new one.
- Once the new API is on the page I embed the video id into the page (HTML).
- I also have to style the new video player with CSS, because it’s design is different then the previous one.
- Now I send my finished work to the project manager and if he/she is happy with it, the new video can go live.
4:00 PM – 6:00 PM
Closer to the end of the day, I usually have a meeting with my team. We discuss our codebase (the complete body of source code for a given software program) and how we can improve its structure. We share tips and resources, which I love because I have the opportunity to gain insight from senior software engineers, such as CSS class naming conventions and JavaScript design patterns.
After the meeting, I start prepping for the next day. I pull out my project tracker on Excel and mark down what projects are complete and which one’s are still outstanding. For the outstanding one’s I add notes such as “need to get smaller image files from the designer” or “talk to my co-worker regarding a JavaScript implementation that’s not working.”
Then I update the JIRA ticket system by moving tickets down the pipeline so my co-workers can see my progress. The stages for a JIRA ticket are:
- New ticket
- Backlog
- On-hold
- Building
- QA testing
- Publishing work
- Completed
Once that’s done, I check my Slack messages and email one more time. If all is good I send a message in Slack to my team and say “goodnight,” then I log off.
If you want to learn more about what it’s like to be a software engineer or just feel like talking to a fellow tech friend, reach out to me on LinkedIn.😊